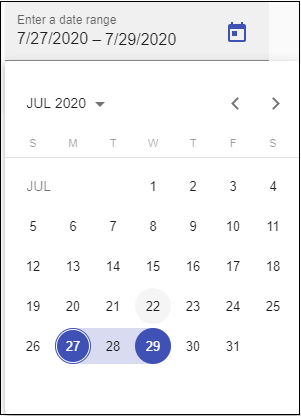
New Date Range Picker in Angular 10 | angular 10 new features : Angular 10 Full Tutorial in Hindi - YouTube

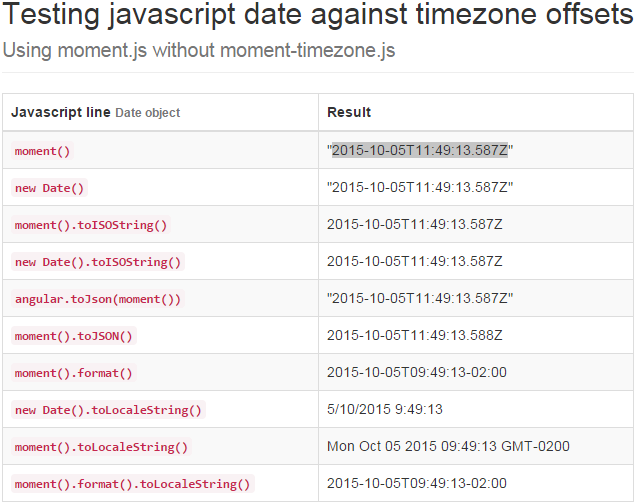
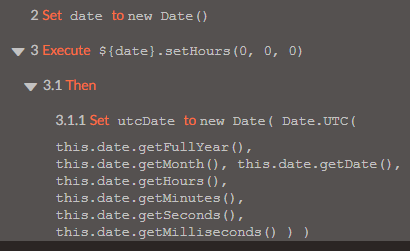
angularjs - Angular-UI date picker is in invalid state when specified the date format as 'd-M-yyyy' and ng-model with a string value as "2014-08-31T00:00:00Z" - Stack Overflow